Q: How do I display several planet images, in a random order, on my spaceship's control panel?
A: Use the following snippet.
BMAP* planet1_png = "planet1.png";
BMAP* planet2_png = "planet2.png";
BMAP* planet3_png = "planet3.png";
BMAP* planet4_png = "planet4.png";
BMAP* planet5_png = "planet5.png";
PANEL* planet_pan =
{
layer = 10;
pos_x = 0; // use your own values here
pos_y = 0;
flags = SHOW;
}
function planets_startup()
{
var temp;
while (1)
{
temp = 1 + integer (random(5));
if (temp == 1)
planet_pan.bmap = planet1_png;
if (temp == 2)
planet_pan.bmap = planet2_png;
if (temp == 3)
planet_pan.bmap = planet3_png;
if (temp == 4)
planet_pan.bmap = planet4_png;
if (temp == 5)
planet_pan.bmap = planet5_png;
wait (-3); // display a new planet every 3 seconds, play with this value
}
}
Q: I have textured a model using a TGA image with alpha channel. When I run the level that includes it, I get a "Can't create D3D SKIN1.PCX" error. What should I do?
A: Often times, it's the size of the skin. If you have an older video card, resize the skin to 1024x1024 pixels or less. Test the level on a computer with a different video card to determine if that is the actual problem.
Q: How do I make a timer that shuts down my game demo after 5 minutes, showing the time that's left to play at the top of the screen?
A: There you go.

STRING* time_str = "#10";
STRING* temp_str = "#10";
FONT* arial_font = "Arial#24b";
var seconds = 30; // number of seconds to be counted down
var temp_seconds;
function countdown_startup()
{
var temp;
while(seconds > 0)
{
wait (-1);
seconds -= 1;
temp = integer(seconds / 60); // compute the number of minutes
str_for_num(time_str, temp);
str_cat (time_str, " : ");
temp_seconds = seconds - temp * 60; // compute the remainder (the number of seconds)
str_for_num(temp_str, temp_seconds);
if (temp_seconds < 10)
{
str_cat (time_str, "0"); // add a zero (if needed)
}
str_cat (time_str, temp_str);
str_cat (time_str, " left to play");
}
sys_exit(NULL);
}
TEXT* time_txt =
{
pos_x = 300;
pos_y = 20;
font(arial_font);
string(time_str);
flags = SHOW;
}
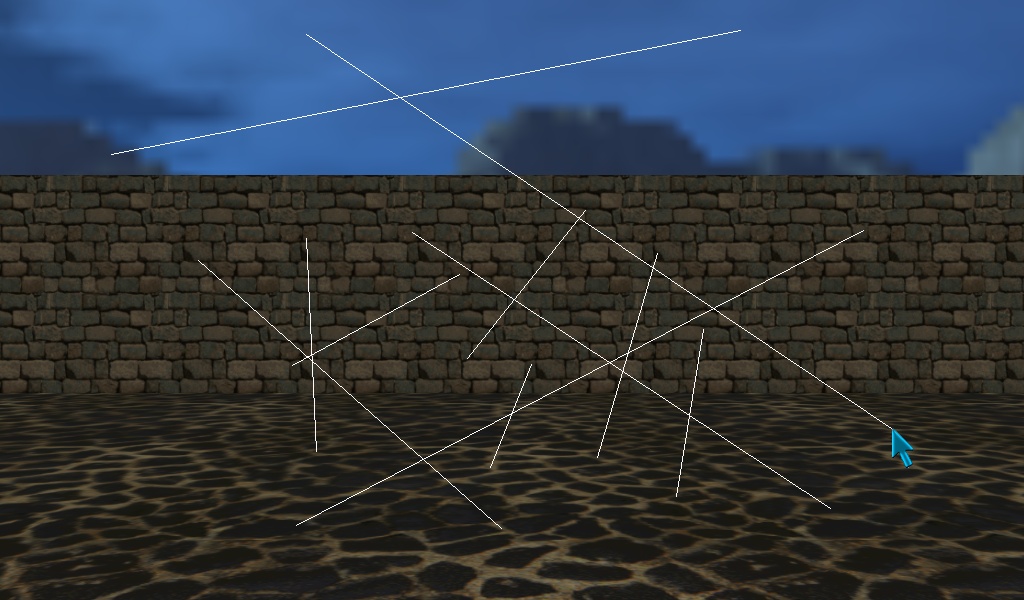
Q: How can I draw lines from point A to point B on the screen?
A: Here's a fully functional example.

BMAP* pointer_tga = "pointer.tga";
function mouse_startup()
{
mouse_mode = 2;
mouse_map = pointer_tga;
while (1)
{
vec_set(mouse_pos, mouse_cursor);
wait(1);
}
}
function draw_lines(x1, y1, x2, y2)
{
while(1)
{
draw_line(vector(x1, y1, 0), NULL, 100);
draw_line(vector(x2, y2, 0), vector(250, 250, 250), 100);
wait(1);
}
}
function draw_startup()
{
var clicks = 0;
VECTOR mouse_coords;
while(1)
{
if (mouse_left)
{
while (mouse_left) {wait (1);}
clicks += 1;
if (clicks % 2 == 1) // odd number of clicks?
{
mouse_coords.x = mouse_pos.x;
mouse_coords.y = mouse_pos.y;
}
else // even number of clicks?
{
draw_lines(mouse_coords.x, mouse_coords.y, mouse_pos.x, mouse_pos.y);
}
beep();
}
wait (1);
}
}
Q: How can I create a satellite that rotates around a planet? The rotation speed should be customizable.
A: There you go:
function satellite()
{
set(my, PASSABLE);
var orbit_radius = 200; // set the satellite radius here
var orbit_speed = 4; // set the satellite speed here
var temp_angle;
while(1)
{
my.x = you.x + sin(temp_angle) * orbit_radius;
my.y = you.y + cos(temp_angle) * orbit_radius;
my.z = you.z;
temp_angle += orbit_speed * time_step;
wait(1);
}
}
action planet()
{
var planet_speed = 5;
ent_create("satellite.mdl", nullvector, satellite); // create the satellite and attach it the "satellite" function
while (1)
{
my.pan += planet_speed * time_step; // planet rotation speed
wait (1);
}
}
Q: Could you please update your "particles attached to mouse pointer" code from Aum65's FAQ? It doesn't work with the latest engine version.
A: Sure!
BMAP* arrow_pcx = "arrow.pcx";
BMAP* snow_tga = "snow.tga";
function mouse_startup()
{
mouse_mode = 2;
mouse_map = arrow_pcx;
while (1)
{
vec_set(mouse_pos, mouse_cursor);
wait(1);
}
}
function fade_particle(PARTICLE *p)
{
p.alpha -= 15 * time_step;
if (p.alpha < 0)
p.lifespan = 0;
}
function mouse_particles(PARTICLE *p)
{
p->vel_x = 0.2 * (random(1) - 2);
p->vel_y = 0.2 * (random(1) - 2);
p->vel_z = 0.4 * random(1);
p.lifespan = 30; // this value sets the lifespan for your particles - play with it
p.alpha = 30 + random(65);
p.bmap = snow_tga;
p.size = 0.5;
p.flags |= (BRIGHT | MOVE);
p.event = fade_particle;
}
function particles_startup()
{
VECTOR particle_origin;
while (1)
{
particle_origin.x = mouse_pos.x;
particle_origin.y = mouse_pos.y;
particle_origin.z = 40;
vec_for_screen (particle_origin, camera);
effect(mouse_particles, 1, particle_origin.x, normal);
wait (1);
}
}
Q: Can I make the mouse cursor visible only in the upper corners of the screen? I'd like to be able to click the game panels without pressing an additional key.
A: Here's a code snippet that works fine with 100 x 100 pixels panels that are placed in the upper corners of the screen, using a video resolution of 1024 x 768 pixels.
BMAP* pointer_tga = "pointer.tga";
function mouse_startup()
{
mouse_mode = 2;
mouse_map = pointer_tga;
while (1)
{
vec_set(mouse_pos, mouse_cursor);
if (mouse_pos.y < 100)
{
if ((mouse_pos.x < 100) || (mouse_pos.x > 924))
{
mouse_mode = 0;
}
else
{
mouse_mode = 2;
}
}
wait(1);
}
}
Q: I'd like to have an NPC display a line of text over its head whenever it is visible to the camera. Is this possible?
A: Sure, there you go:
TEXT* npc_txt =
{
pos_x = 300;
pos_y = 200;
string ("this is my line!");
flags = SHOW;
}
action my_npc()
{
VECTOR temp_pos;
while (1)
{
vec_set (temp_pos.x, my.x);
if (vec_to_screen(temp_pos.x, camera)) // if the entity is visible on the screen
{
npc_txt.pos_x = temp_pos.x - 50; // play with 50
npc_txt.pos_y = temp_pos.y - 100; // play with 100
set(npc_txt, SHOW);
}
else // the entity isn't visible on the screen?
{
reset(npc_txt, SHOW);
}
wait (1);
}
}
Q: It would be fun to have a star wars rolling text. I found an old wdl example in Aum. Is there anyone kind enough to turn it into lite-C?
A: I think I'm kind enough to do that ;)
STRING* dummy_wmb = "dummy.wmb";
ENTITY* text_on_screen =
{
type = "intro.png";
layer = 10;
alpha = 100;
flags2 = TRANSLUCENT | SHOW;
x = 300; // 300 quants ahead of the view
y = 10; // 10 to the left
z = -350; // place the text under the screen
tilt = -60; // tilt the text
}
function main()
{
fps_max = 50; // limit the frame rate to 50 fps
level_load (dummy_wmb);
media_loop ("music.wav", NULL, 100);
while (text_on_screen.x < 2000)
{
text_on_screen.x += 3 * time_step; // move the text in front of the camera
text_on_screen.z += 0.7 * time_step; // and a little upwards
if ((text_on_screen.x > 1000) && (text_on_screen.alpha > 5))
{
text_on_screen.alpha -= 0.4 * time_step;
}
wait (1);
}
// do your thing here
}
Q: How can I make my main menu panel fill the entire screen, regardless of the video resolution?
A: Here's a snippet that does what you want.
BMAP* menu_png = "menu.png";
BMAP* pointer_tga = "pointer.tga";
PANEL* main_pan =
{
bmap = menu_png;
pos_x = 0;
pos_y = 0;
flags = SHOW;
}
function mouse_startup()
{
mouse_mode = 2;
mouse_map = pointer_tga;
while (1)
{
vec_set(mouse_pos, mouse_cursor);
wait(1);
}
}
function scale_startup()
{
while (1)
{
// this panel fills the entire screen at any video resolution
main_pan.scale_x = screen_size.x / bmap_width(menu_png); // scale the main panel properly
main_pan.scale_y = screen_size.y / bmap_height(menu_png); // on both axis
wait (1);
}
}